Mobile App Dev 2022W: Tutorial 1
Getting Started
First, you should configure your Xcode environment and make sure you can successfully run an automatically generated hello world program. Once that all works, move on to the exercises below.
Running square-1
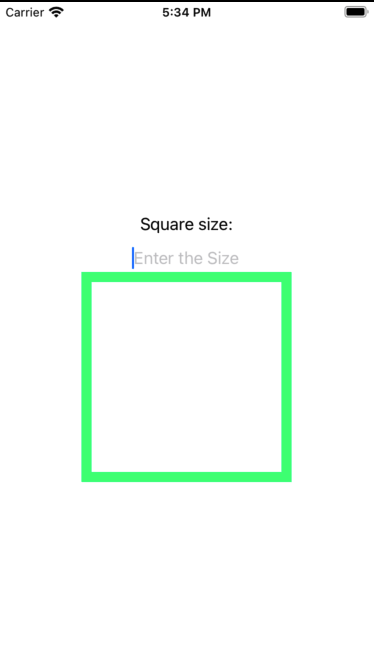
Make a new multiplatform app, call it "square-1", and replace the contents of ContentView.swift with the code below. When you run it, the simulator should look something like this: 
Once square-1 is running, proceed to the tasks below.
Tasks/Questions
- Enter different sizes for the square. How quickly does the screen change when you enter new values?
- Use .fill to change the interior color of the square. Use "Color.red" as the color. How does this compare to how colors were specified previously? (Note you can't do fill and stroke at the same time it seems.)
- Change the program so that instead of changing the size you change one of the colors of the square. Reuse the existing text entry box.
- Add additional text entry boxes for all three colors and the size. One should be above the other, all should be above the square.
Code
ContentView.swift for square-1
// square-1, ContentView.swift
//
// for Tutorial 1, COMP 1601 Winter 2022, Carleton University
// Anil Somayaji, 1/13/22.
//
import SwiftUI
struct ContentView: View {
@State private var sizeS = ""
var body: some View {
VStack{
Text("Square size:")
TextField("Enter the Size", text: $sizeS)
.multilineTextAlignment(.center)
let size = Double(sizeS) ?? 200
Rectangle()
// There are many color spaces, see
// https://developer.apple.com/documentation/coregraphics/cgcolorspace/1408871-srgb
.stroke(Color(Color.RGBColorSpace.sRGB,
red: 0.0, green: 1.0, blue: 0.5),
lineWidth: 10)
.frame(width: size,
height: size)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}