WebFund 2013W: jQuery UI: Difference between revisions
No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
This application uses: | This application uses: | ||
jQuery | * jQuery | ||
jQuery-UI (jQuery plugin) | * jQuery-UI (jQuery plugin) | ||
jQuery-validate (jQuery plugin) | * jQuery-validate (jQuery plugin) | ||
Bootstrap | * Bootstrap | ||
You will need to look up the documentation on these to understand how the application works. | You will need to look up the documentation on these to understand how the application works. | ||
Latest revision as of 20:24, 1 February 2013
In this tutorial you will examine and modify a simple example page using jQuery UI.
This application uses:
- jQuery
- jQuery-UI (jQuery plugin)
- jQuery-validate (jQuery plugin)
- Bootstrap
You will need to look up the documentation on these to understand how the application works.
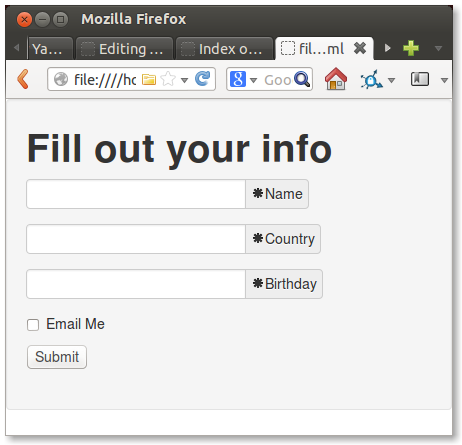
The file demo-jquery-ui.zip contains the example index.html file and associated libraries. Please download this file locally, unzip it, and navigate to the local file demo-jquery-ui/index.html in your browser. (Note we will not be using node.js in this tutorial). You should see something like this:
Note that:
- The country field auto-completes with a few countries.
- The Birthday field brings up a calendar.
- If you click the email me button, you get another field for entering your email address.
- If you hit submit where all the fields are "valid", they all go blank (and the URL contains the values you entered). If you try submitting an invalid form, the colors of the invalid entries are shown.
Modify this page as follows:
- Remove the loading of bootstrap (JS and style sheet at top of index.hml) - what changed?
- Make an alert dialog pop up when you hit submit on a valid form that says "Form validated."
- Make the email address validate only if it has a "@".
- Print a message below the country field that says "invalid Country" if you manually type in a new country that isn't in the list.
- Add some of the other widgets that are part of jQuery UI.